 Twenty Fourteen, tema disponible desde la versión 3.8 de WordPress, es sin dudas el tema oficial mas utilizado por los webmasters, y al igual que las anteriores versiones desde 2010, sus principales ventajas son el diseño receptivo o responsive design.
Twenty Fourteen, tema disponible desde la versión 3.8 de WordPress, es sin dudas el tema oficial mas utilizado por los webmasters, y al igual que las anteriores versiones desde 2010, sus principales ventajas son el diseño receptivo o responsive design.
Pero la desventaja que han tenido todas, son las escasas posibilidades de personalización. Esta no es la excepción, también carece de la flexibilidad necesaria para lograr resultados medianamente satisfactorios, para eso hay que modificar el theme y no cualquiera puede hacerlo correctamente.
 Afortunadamente hay algunos plugins que te pueden ayudar en esa tarea, se trata de Styles y Styles: TwentyFourteen, 2 plugins que operan juntos, y permiten cambiar estilos como colores, tipos y tamaños de fuentes.
Afortunadamente hay algunos plugins que te pueden ayudar en esa tarea, se trata de Styles y Styles: TwentyFourteen, 2 plugins que operan juntos, y permiten cambiar estilos como colores, tipos y tamaños de fuentes.
Ambos funcionan como un tema hijo, y añaden múltiples pestañas al menú Personalizar, que te permiten ajustar los estilos de los títulos, encabezado, barras laterales y menús de navegación, para lograr un aspecto visual aceptable y un diseño simple, y por sobre todo manteniendo una alta velocidad de carga, que caracteriza al tema.
Márgenes y espacios vacíos
Seguramente has notado que en la versión escritorio, los margenes no son los mas adecuados, aquí te paso algunos ajustes que debes hacer a la hoja de estilos styles.css, desde Apariencia -> Edición en el escritorio de WP
Centrado del sitio
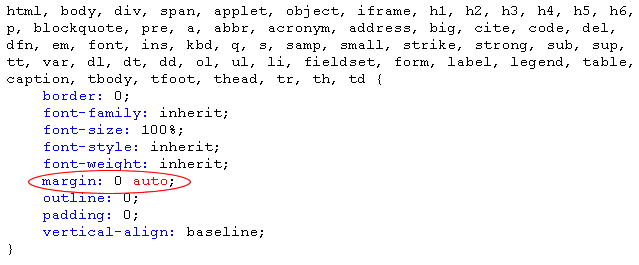
Puedes notar que cuanto más alta es la resolución de pantalla (> 1280 x 800), se hace mas notorio una falta de centrado, ya que el sitio se alinea hacia la izquierda, esto lo solucionas buscando los siguientes comandos css, puntualmente en la linea 61.

Allí añades auto al atributo margin: 0, como ves en la captura
Margen de los posts.
Otro defecto que se observa solo en versión escritorio, es un excesivo margen izquierdo en los contenidos de las páginas.
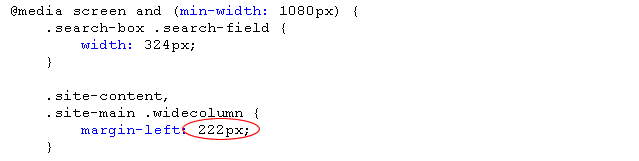
Para solucionarlo debes buscar la linea 4046 donde se observa lo siguiente:

Si no utilizas la barra lateral de contenido, a la derecha, asignando 20 px al valor de margen izquierdo, sera suficiente. Por el contrario, 100px es un valor aceptable cuando está presente dicha barra.
[clear]
Era claro que la fiesta duraría poco, los plugins Styles y Styles: TwentyFourteen, ya no funcionan en ninguna de las versiones de WordPress posteriores a Noviembre de 2017.
Sin embargo aun sigue en funciones el plugin Fourteen Color (mencionado por Miguel en los comentarios), que cumple funciones similares (no iguales) a los 2 anteriores.
De todos modos no te encariñes demasiado, porque es posible que tambien quede desafectado en las próximas versiones de WP.
Tal vez la solucion definitiva es crear un tema hijo manualmente o mediante el plugin Child theme configurator y luego comenzar a manipular la hoja de estilos (deberias aprender de una buena vez 🙂 ).
O mejor aun, usar un tema hijo ya prefabricado como Anjirai sin manipular tanto la hoja de estilo !!
Después de todo, creo que ya es tiempo de cambiar de tema, no?


bua genial me ha servido por la web que estoy haciendo con este theme 😀 https://www.tik-tok.online ideal verdad? con los tips que has comentado me gusta mucho como ha quedado! muchas gracias
Me alegra que te haya servido
Salu2
Tengo que actualizar wordpress de 3.8 a 4.5 . En Escritorio no me muestra la posibilidad de actualizar. Estoy usando el tema TwentyFourteen.
Alguien tiene idea conçmo puedo hacer la actualización automática? Ya hice bauck up y desactive los plugins.
Gracias
Hola, es raro que no te sugiera la actualización.
Intenta acceder de esta forma: http://www.tusitio.com/wp-admin/update-core.php
Hola, estoy usando este tema para una web que agrupa a varias instituciones. Puse los logos de cada institución como widget de imagen en la sidebar izquierda, el problema es que en la versión móvil quedan sólo por encima del footer, hay alguna manera de remediar esto?
PD: Muy buen artículo! Sabías que puedes personalizar los colores también con el Plugin Color Twenty Fourteen?
Hola Miguel
Por lo general no uso las sidebar para poner un logo en este tema, por lo general utilizo el header.
Si me da problemas, creo una clase css para ubicarlo.
Conozco el plugin que te refieres, pero hasta ahora no tuve necesidad de utilizarlo, con los 2 que he mencionado en la nota me alcanza 😉
Salu2
Cambié las imagenes por un widget de enlaces y eso mejoró el sitio (al menos en espacio).
Respecto al margen del post, probé con tu solución y funciona, pero no hace más ancho el espacio que ocupa el post. ¿Sabes cómo configurarlo?
El ajuste del margen afecta solo a la columna de texto y no a la caja del contenido.
Nunca intenté cambiar el ancho de esa caja, porque tambien se debe tocar las barras laterales (izq. y der.), que tienen un ancho fijo para cada resolución. Puedes intentarlo si quieres, después me comentas como te fue 😉
Saludos a todos estoy utilizando este tema como primera experiencia de WP me parece genial, he visto que la pagina no me abarca todo el ancho de la pagina en la computadora tendran alguna recomendación para arreglar esto
Gracias
Carlos
Hola Carlos
Nunca tuve necesidad de hacerlo, la hoja de estilo tiene condicionales @media screen y se puede complicar un poco.
De todos modos, si conoces algo de CSS puedes usar la herramienta Inspeccionar de Chrome (botón derecho), y hacer todas las pruebas en el propio navegador, para luego volcar el código definitivo a la hoja de estilos.
Salu2
Yo tengo ambos plugins pero no se que pasa que hago todos los cambios y los guardo. Cuando entro al blog no se han realizado!!!
He probado a ir guardando a cada cambio y nada! No se guardan!
Quizás tenga que deshabilitar algo?
Gracias
Hola Elias
Comienza por deshabilitar otros plugins que puedan estar afectando.
Recuerda que solo funcionan con Twenty Fourteen, si es la versión 5.4 de php en el servidor.
Muchas empresas de hosting utilizan al versión 5.3 y en ese caso los 2 plugins no responden.
Salu2
Funcionó!
Bravo 😉
hola! primero que todo gracias por tu publicacion.
Soy principiante y tengo una duda: como puedo ver el numero de la linea? como llego a la 4046 sin tener que contarlas una por una? He buscado y no he podido hacer mas ancha mi plantilla.
Hola Pablo
Tendrás que abrir los archivos con algún editor de texto plano, como Editplus o Notepad++.
Cualquiera de ellos tiene regla lateral con el Nº de linea y ambos soportan archivos css, html y php
Salu2